Responsive Tasarım ve Uygulamaları

Responsive Tasarım ve Uygulamaları
Web Technologies / 7 September 2016 / 2 dk. / Sesli Makale
Last Update: 18 August 2018
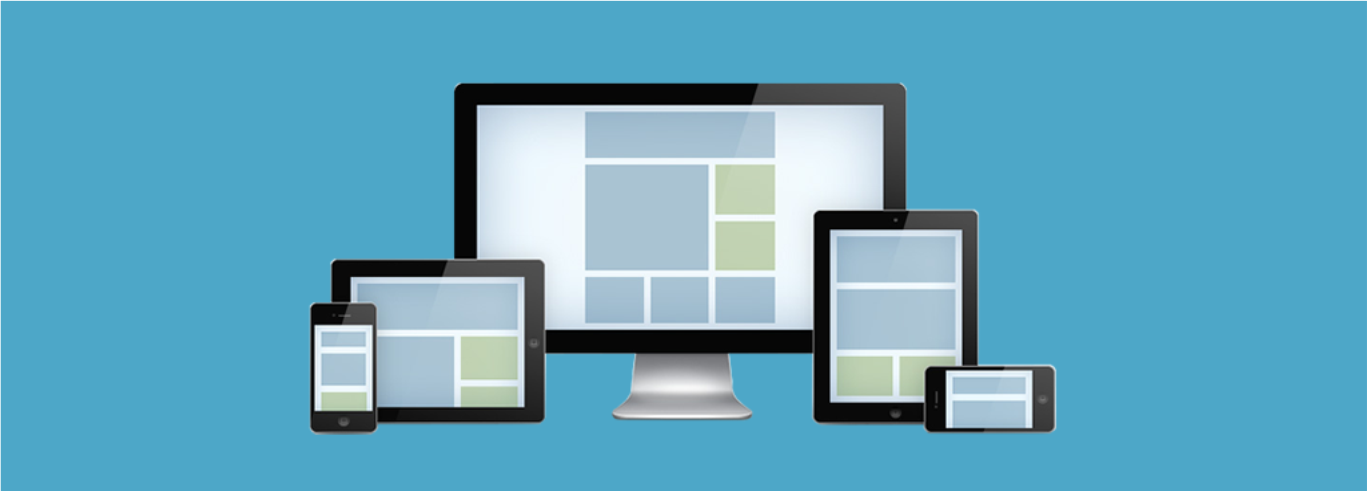
Responsive tasarım bir diğer adıyla duyarlı tasarım, farklı ekran boyutlarında ideal görüntüyü elde etmek için devreye giren bir web tasarım yaklaşımıdır. 2010 yılında ortaya çıkan responsive tasarım kısa bir sürede dünyada ve ülkemizde popüler hale gelmiştir.
Günümüzde internet en önemli medya oluşumlarından biridir. Bununla birlikte taşınabilir cihazlardaki kullanım sayısı gün geçtikçe artmaktadır. Türkiye’de Mobil cihaz kullanım oranı 2009 yılında yükselişe geçmiş ve günümüz istatistiklerine göre sayı olarak 15 milyon kullanıcıyı aşmıştır. Responsive tasarım da tam bu noktada devreye girmektedir. Responsive tasarım, telefon ve tablet cihazlardan görüntülendiği ekrana göre sitenizdeki öğelerin boyutlarını ve yerlerini düzenleyerek kullanıcılarınız için daha kolay ve kullanışlı bir site deneyimi ortaya çıkartır.
Responsive tasarım olmayan sayfalarda mobil cihazlardan ya da tabletlerden giriş yapıldığında ziyaretçiler yazıları okumakta zorluk çeker, zoom yapmak zorunda kalır ve kısıtlı bölümünü görebilirler. Menüler düzensiz görüntülendiği için gitmek istedikleri sayfaya da gidemezler. Responsive tasarım olan web sitelerinde ise mobil cihazlardan ziyaret edildiğinde sol/sağ/alt kısımlarda kullanışlı bir menü bulunur, yazılar ve resimler düzenli bir şekilde sıralanır. Ayrıca arama motorları da responsive siteleri desteklemektedir. Potansiyel bir müşteriyi kaçırmak istemiyorsanız taşınabilir cihazlarla da uyumlu bir web siteniz olması gerekmektedir.

Responsive Tasarım’ın temellerini genel olarak aşağıdaki başlıklar oluşturmaktadır:
- Esnek sayfa düzeni: Dillerin esnek yapılarda yüzdeli değerler ile tasarlanmasıdır.
- Media Sorguları: Hangi cihazlarda hangi css özelliklerin çalışacağına sisteme söylediğimiz sorgulardır.
Responsive tasarım için sitenin tasarımında sonradan yapılan düzenleme çalışmaları genel olarak sitenin yapısını bozmakta ve uyum sorunları çıkarabilmektedir. Tasarım oluşturma aşamasında iken tasarımcı tarafından farklı ekran boyutları ve çözünürlüklerini de destekleyecek şekilde tasarımın yapılması en sağlıklı tasarım oluşturma şeklidir. Web sitesi için ayrı bir mobil site tasarımı oluşturmak veya subdomain (m.siteniz.com veya mobil.siteniz.com gibi) oluşturmak hem popülerlik kaybına, hem de web trafiğinin yan domain’e gitmesine sebep olmaktadır.
Daha detaylı bilgi almak için hemen bizimle İletişim'e geçerek proje danışmanlarımızdan yardım ve destek alabilirsiniz!